Update: This shiped a few days ago. More details here: http://weblogs.asp.net/scottgu/archive/2005/11/10/430283.aspx
Later this week Microsoft is shipping on the web a new free add-on to Visual Studio that enables what we call “Visual Studio 2005 Web Deployment Projects”. This add-on provides a lot of additional deployment features and capabilities that complement the built-in web project support in the product. The below blog post provides a quick overview of some of the new things coming. There are also some MSDN whitepapers that will document it more exhaustively over the next week as well.
Some background
The web project model changed in a number of ways between VS 2003 and VS 2005. There was a lot of discussion this August over missing features that weren’t supported or were broken by it in Beta2 (examples: exclude file from project support, file-based assembly refreshes, the ability to not check-in \bin assemblies in source control, etc). These specific issues were fixed in the final release of VS 2005, and a number of folks who previously had a lot of concerns have posted positive impressions of the new model lately.
One of the things we on the team still weren’t happy with, though, was the level of support in the vanilla product for more advanced deployment configurations/options beyond the core "Publish Web" scenarios built-into VS 2005 – specifically around assembly naming/output, advanced MSBuild customization, and other common scenarios that we’ve heard requests for over the years (for example: the ability to modify connection string settings depending on the build configuration, etc).
A couple of guys on my team have cranked over the last 2 months adding richer support for these scenarios that integrate nicely in the shipping product. We’ve packaged up this work in a new free download we call “VS 2005 Web Deployment Projects” and which we worked to make sure was available for download this week (which is the week of VS 2005 launch -- so basically immediately when the product releases). This download does not touch any shipping binaries within VS 2005, but instead uses the extensibility support within the IDE and ASP.NET to integrate in a fairly cool way.
We think the resulting feature-set offers the best of both worlds – specifically the productivity benefits of rapid development brought with the new dynamic web project model, as well as the richness of a highly customized build/deployment system.
VS 2005 Web Deployment Project Feature-Set
The VS 2005 Web Deployment Project download adds a number of features that integrate nicely inside VS 2005 including:
1) More control over the number of assemblies generated by a pre-compiled web project, as well as control over their naming. Specifically, you can now generate a single named assembly for all pages + classes in your web project (for example: MyCompany.MyWebApp.dll). Alternatively, you can also now optionally generate a separate named assembly for each directory of pages/controls in your project (for example: MyCompany.MyWebApp.SubFolder1.dll and MyCompany.MyWebApp.SubFolder2.dll). This later option is particularly useful for large content web-apps where you would like the ability to incrementally patch code updates.
2) The ability to utilize the full power of MSBuild to customize your build process. You can now use MSBuild to define pre and post build rules, exclude folders from building, automatically create IIS vdirs and site mappings, add custom assembly versioning information, and add any custom MSBuild task you want to your build process.
A VS 2005 Web Deployment Project stores all of its settings inside an MSBuild based project-file. It also adds support for opening and editing the web deployment MSbuild project file directly in the IDE (w/ full intellisense support for it) – something that actually isn’t supported by any other project type in VS.
3) The ability to define and use custom build-configurations inside Visual Studio, and define per-build configuration options. In addition to using the built-in “debug” and “release” configurations, for example, you could define custom build configurations like “staging”. You can then vary your web deployment MSBuild tasks and actions based on these.
4) The ability to customize and modify a web application’s web.config file at deployment. There is now IDE support for changing values likes connectionstrings or app-settings as part of the build process. You can also vary these values based on the VS build configuration – so for example you could have one set of connectionstrings that you use for development (when you have the build configuration set to “debug”), and then have them modified as part of the build-process to your test/staging or production databases when you choose a “staging” or “release” build configuration in the IDE.
There are also a host of other features to take advantage of. The upcoming whitepapers on MSDN will go into more detail on these, as well as the 40+ new web deployment related MSBuild tasks that it ships with that you can use to customize things even further.
Example Walkthrough of using a VS 2005 Web Deployment Project
Below is a simple example that walks-through using the VS 2005 Web Deployment Project download to customize the deployment of a VS 2005 based web site project.
Step 1: Development my web project
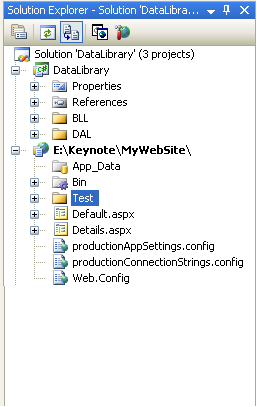
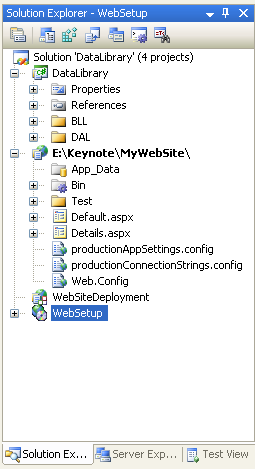
Below is a screen-shot of a common web application solution structure – where I have 1 or more class library projects and then a web-project containing my web app.

I can build the application using the standard web project model that ships with VS 2005, and take advantage of the productivity enhancements it provides.
Step 2: Adding a VS 2005 Web Deployment Project
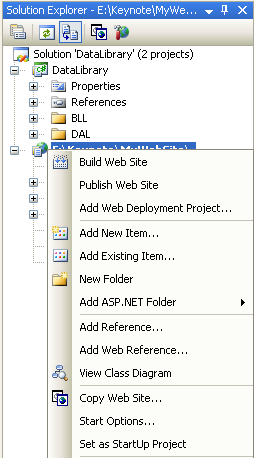
As my web app progresses, I’ll need to think more about deployment. To take advantage of the new deployment features the web deployment add-in provides, I can right-click on any of my web projects in the solution and add a Web Deployment Project (note: it is the 3rd item in the context menu below):

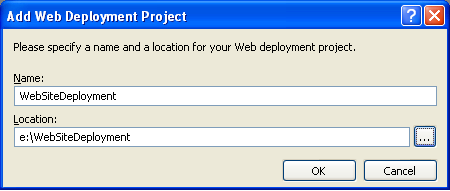
This will prompt me for what I want to name the project and where to store its project file:

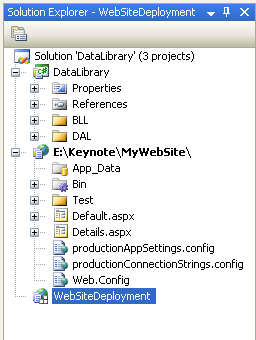
The web deployment project will then show up as part of my solution:

Associated in the e:\WebSiteDeployment directory is a new MSbuild based project file that contains deployment and build settings for my web-project.
Note that a single web-site project can optionally have multiple deployment projects associated with it. You can also have multiple web-site projects in a solution, each with a separate web deployment project (for example: a user control library project that you pre-compiled and then copied into another web app project that used it).
Step 3: Setting Build and Deployment Options
To customize build and deployment settings I can either use the built-in GUI property pages for the deployment project, or edit the MSBuild file directly. I’ll show this second more advanced option later – for right now I can just right-click and pull up the property pages for the project, or double click on the WebSiteDeployment node (which is a short-cut for the same thing) to customize its properties.
There are several screens of information (the MSDN whitepaper will go into them all – for here I’ll just show a few highlights). One thing to note is that the settings are configured per-VS build configuration – so you can have one set of options for “debug”, one set of options for “release” and optionally define your own build configurations like “staging” and configure custom options for that build configuration as well. I’m going to change the settings below to apply for the “release” build configuration.
Here are a few of the more common things developers will want to control:
1) Developers can control whether to pre-compile the web entirely, or to support html source updates. Only the later option was supported in VS 2003 – and meant that you always had to deploy your .aspx source files on your production server (these were in turn dynamically compiled by ASP.NET at runtime the first time the app was run). ASP.NET 2.0 still supports this compile option (we call it the “allow updates” option in VS 2005). ASP.NET 2.0 also now supports a mode where you can optionally compile everything inside VS – including the .aspx/.ascx control definitions and html source. This produces a more efficient version of the app, and eliminates the need for a first-time dynamic compile performance hit when your app is run. It also allows you to protect more of the IP of your site, and enables you better compile-time checking of your application. The first property page in the web deployment project allows you to choose either this new compile mode, or the preserve .aspx source mode that VS 2003 used.
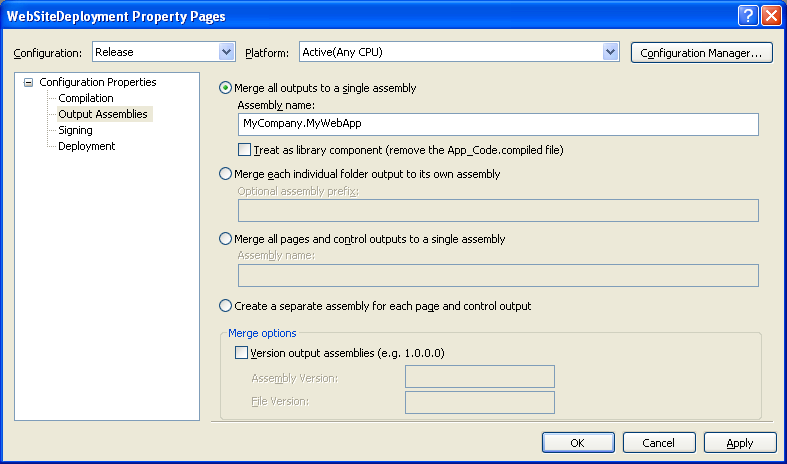
2) Developers can control what granularity of assembly output they want the website compiled down to, as well as what names to use for the assemblies (this is controlled on the output assemblies tab):

The default option is to merge the entire web-site into a single assembly that you can name however you want. This merges the output of all page/control compilation, app_code, and web-services into a single assembly (leaving one file to deploy).
There are other options you can choose as well for more granular control over the assembly generation. For example, the second option above lets you compile each folder in your website into a separate named assembly (for example: MyCompany.MyWebApp.Folder1, MyCompany.MyWebApp.Folder2). This is useful for patching large applications where you want to make a tactical update to just a portion of the site.
If you have an AssemblyInfo.cs/.vb class in your app_code directory, the deployment project will use the meta-data it contains to version the produced assemblies. Alternatively, you can also set the version information specifically in the IDE. This in turn saves it as an MSBuild variable in your project file. You could optionally use a custom MSbuild task to set this variable dynamically at build-time (for example: to use a policy like we do at Microsoft where the build number is based on the current date).
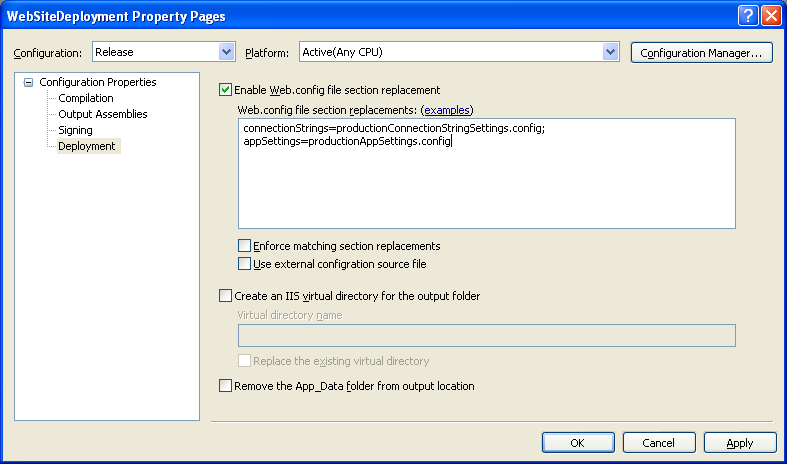
3) The developer can then optionally use the deployment tab for other common deployment scenarios:

One of these is the ability to replace the application’s web.config settings at build-time. This can be done on a configuration section by section basis. Simply list the name of the section to replace, and an XML file containing the replacement settings. You can choose to have them replaced either in-line within the web.config file (the default), or to use the new configSource attribute option in ASP.NET 2.0 to dynamically point the web.config file at external configuration files that contain the values.
Because all values in the settings dialog can be configured on a per-VS build configuration basis, this means that you can have one set of configuration file replacement settings per build configuration (for example: one connectionstring setting for “debug”, one connectionstring setting for “staging” and one connectionstring setting for “release”).
The other options included on this dialog is the ability to dynamically create and map an IIS vroot to the output directory as part of the build process, as well as the ability to delete the app_data directory as a post-build step (useful in cases where you want to delete the SQL Express database you’ve been using for development, and instead map your Membership, Roles, Profile, Personalization and HealthMon providers to a full SQL Server production database).
Step 4: Adding Optional Advanced MSBuild File Customization Rules
The above GUI property pages provide support for the most common build configuration settings. One neat thing about the Web Deployment Projects, though, is that there is easy IDE support for dropping down into the MSBuild file directly and customizing things further.
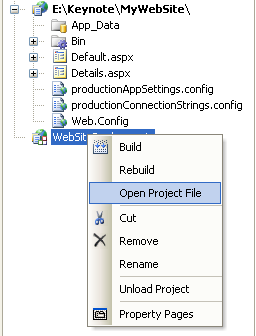
To-do this in the IDE, simply right click on the web deployment project and select “Open Project File”:

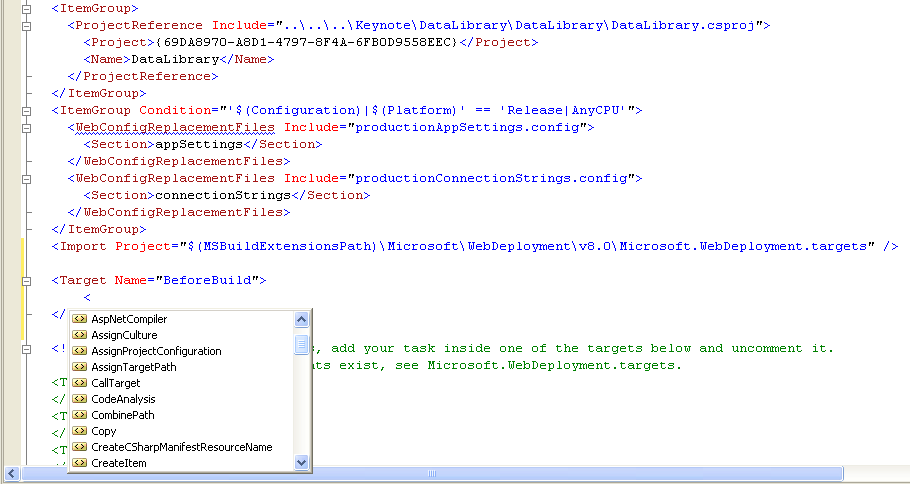
This will bring up an XML editor with intellisense support for the project file:

You can make changes, and then hit save to update things dynamically.
The web deployment project adds support for pre and post build events that you can use to customize things. For example, if you wanted to make sure a custom directory was created in your generated app after building, you could use the built-in MSbuild <MakeDir> task in the AfterBuild event:
<Target Name="AfterBuild">
<MakeDir Directories="$(TargetDir)\Upload" />
</Target>
If you want to exclude a “Test” directory that contains some sample test pages from building in your release configuration you could add something like this:
<ItemGroup>
<ExcludeFromBuild Include="$(SourceWebPhysicalPath)\Test\**\*.*"/>
</ItemGroup>
Note that you can use wild-card extensions when excluding things (above it is using *.* to exclude everything under the test directory) – so you can get quite fancy with your exclude rules. MSBuild itself ships with tons and tons of built-in build tasks (like MakeDir). The Web Deployment Project download adds support for another 40+ custom tasks specific to web application development/deployment. The really cool thing is that it is also easy to build your own MSBuild tasks and add them to projects as well.
Once you’ve made any custom tweaks, just hit save on the project file and close the window. Note that you can still use the property page dialogs above even after customizing the project file – it will preserve your settings and not blow them away.
Step 5: Building the Web Deployment Project
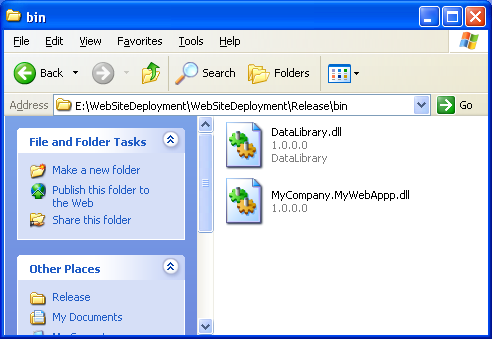
Now that I have my deployment project all setup, I can simply do a “Build Solution” to build all the projects in my solution – including my new web deployment project. This will then generate an output folder for my website. Contained within it is a \bin directory that has two assemblies (one for my data class library, and one for my web project):

The web.config file for my application has also been updated to have my production connectionstring settings.
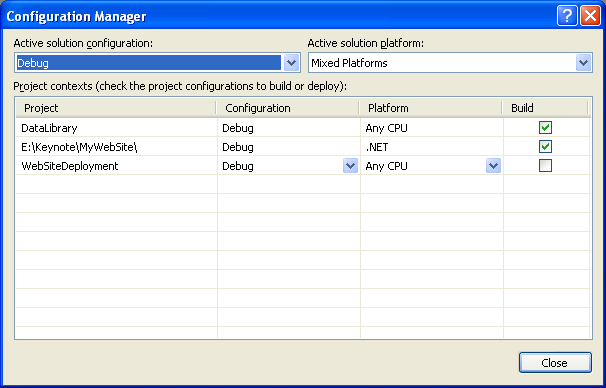
One typical optimization that we’ll recommend would be to only build the web deployment project when your application is ready to be deployed – and not during actual development (instead when actively developing just work with the web project directly as normal). You can easily configure this in the VS build configuration manager:

For example: with the above settings we are configuring the WebSiteDeployment project to not build when the “debug” release configuration is set – and only do so when in “release” mode.
You can then use the build configuration drop-down on the toolbar to quickly switch between debug and release modes depending on where you are with the project:

Step 6: Optional Setup Project
One last bonus step that is also possible is adding a “Web Setup” project into our above solution. This is a standard VS 2005 project type that supports packaging a .msi file along with logic to create a vroot and deploy an application when executed:

I can easily configure the WebSetup project to pipe in the output from my WebSiteDeployment project into the MSI.
Then, while I select “Build Solution” again I’ll build my web deployment project, pipe it into the setup project, and I’ll be left with a .MSI setup program for my web application that will walk me through creating an IIS vroot and deploy my production app on a web-server when run:

Next Steps
Our plan is to post the first release of the VS 2005 Web Deployment Project for free download on MSDN this week. We'll then gather and incorporate feedback and release an updated version later this year.
We hope you find it useful. Let us know what you think and what additional features and MSBuild tasks you’d like to see added to it.
Thanks,
'Development Tools' 카테고리의 다른 글
| Visual Studio 2010 빌드 오류 <error FTK1011> 해결 방법 (0) | 2010.06.24 |
|---|---|
| 웹 서버에서 디버깅을 시작할 수 없습니다. 웹 서버와 통신하는 동안 인증 오류가 발생했습니다. (0) | 2009.10.27 |
| [Visual Studio]프로젝트 파일을 소스세이프에 추가할 때 (0) | 2009.07.07 |
| Visual Studio's Web Deployment Projects (0) | 2009.05.06 |
| How to: Creating Code Snippets for Visual Studio 2005/2008 (0) | 2009.04.21 |
 1.Silverlight Quick Start 번역본 시작.docx
1.Silverlight Quick Start 번역본 시작.docx